Omnichannel Retail: How to Create a Seamless Shopping Experience Across All Platforms
-
Caploitte
-
02 Feb 2025
-
05 Min Read
What are Progressive Web Apps (PWAs)?
How does PWAS Work?
PWA or Mobile Application?
How to Monitor Web Performance?
Features of PWA
How can loading times and performance of web apps be optimized?
1. Use of code splitting
2. Put offline support and caching into practice.
3. Make fonts and graphics more optimized.
4. Reduce the size and weight of your code.
5. Evaluate and track your performance.
Conclusion
It has been demonstrated that progressive web apps increase user engagement while successfully managing expenses. Website Performance is significantly impacted by Progressive Web Apps (PWAs), which also provide a number of other advantages. Businesses that transition to PWAs often see a significant increase in engagement! Now, you might be asking yourself, what specifically helped PWA usage gain such enormous popularity?
What are Progressive Web Apps (PWAs)?
PWAs are online applications that simulate apps by utilizing JavaScript, HTML, and CSS. PWAs provide users with a smooth and captivating experience by fusing the greatest aspects of online and mobile apps. They can deliver push notifications, function offline, as well as use the device’s GPS and camera.
Progressive Web Apps (PWAs) give clients an app-like experience by utilizing modern web technologies. PWAs are a revolutionary idea that Google fully supports, is swiftly taking the market by storm, and is the best approach to raise search engine optimization. PWAs bridge the gap between traditional online experiences and native applications, representing more than simply a fad.
They represent a fundamental shift in web technology. Using PWAs to improve your website will save you money on development and upkeep while improving user engagement and SEO. PWAs may help your organization achieve this by providing a sophisticated and effective way to improve your web presence.
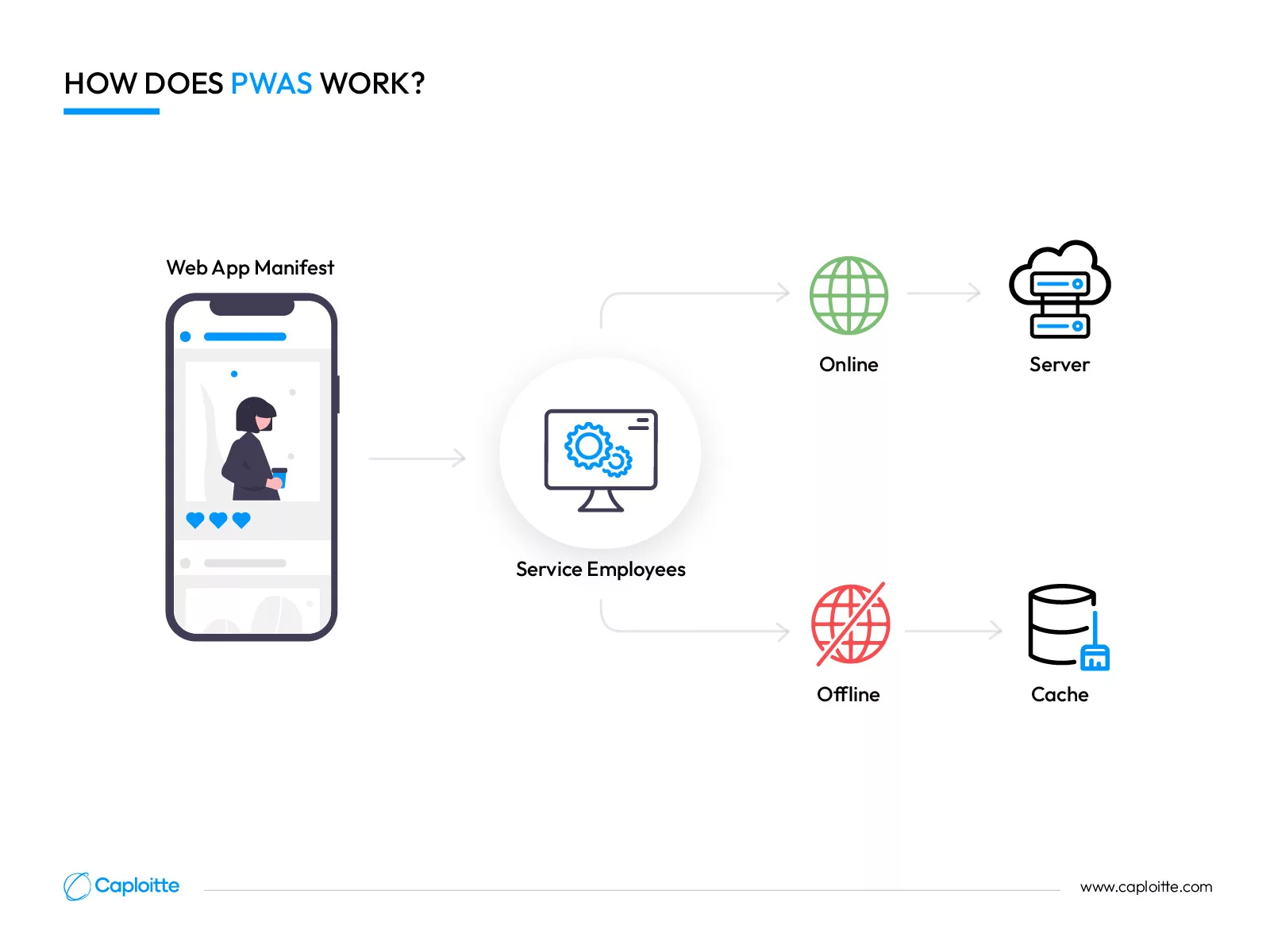
How does PWAS Work?

Three parts make up a PWA’s core: an application shell, service workers, and web app manifest. These are the functions of these parts.
1. Web App Manifest
The foundation for enabling a website to operate in full-screen mode as an independent application is the web app manifest. You may customize the PWA’s appearance, make it responsive for various screen sizes, and choose an icon that appears after the program has been installed.
2. Service Employees
By retrieving data from the cache or alerting the user to the lack of an Internet connection, the service workers allow the PWA to be used offline. As soon as the server connection is established again, the technicians also obtain the most recent information.
3. Application shell architecture
It’s the minimal HTML, CSS, and JavaScript that’s necessary to power the user interface. You may use the browser to cache the resources and assets of the application shell while creating a PWA.
PWA or Mobile Application?

The majority of businesses are faced with a decision between developing mobile apps and PWAs. You might be wondering how the two vary at all. They are in several aspects.
– Structure and information:
PWAs are web applications that can be viewed and used on any internet-connected device. PWAs are made with HTML, CSS, and JavaScript; mobile apps are written in a language appropriate to the platform.
– The manufacturing cost:
Making a progressive web application is more economical than making a native mobile application. You must learn the appropriate programming language and make distinct versions for every supported platform in order to construct a mobile application. A progressive web application can be created and updated more quickly. Not just the two most widely used platforms may be supported by a single codebase. One version of the app is enough if it has a mobile-friendly design and will seem the same on all devices.
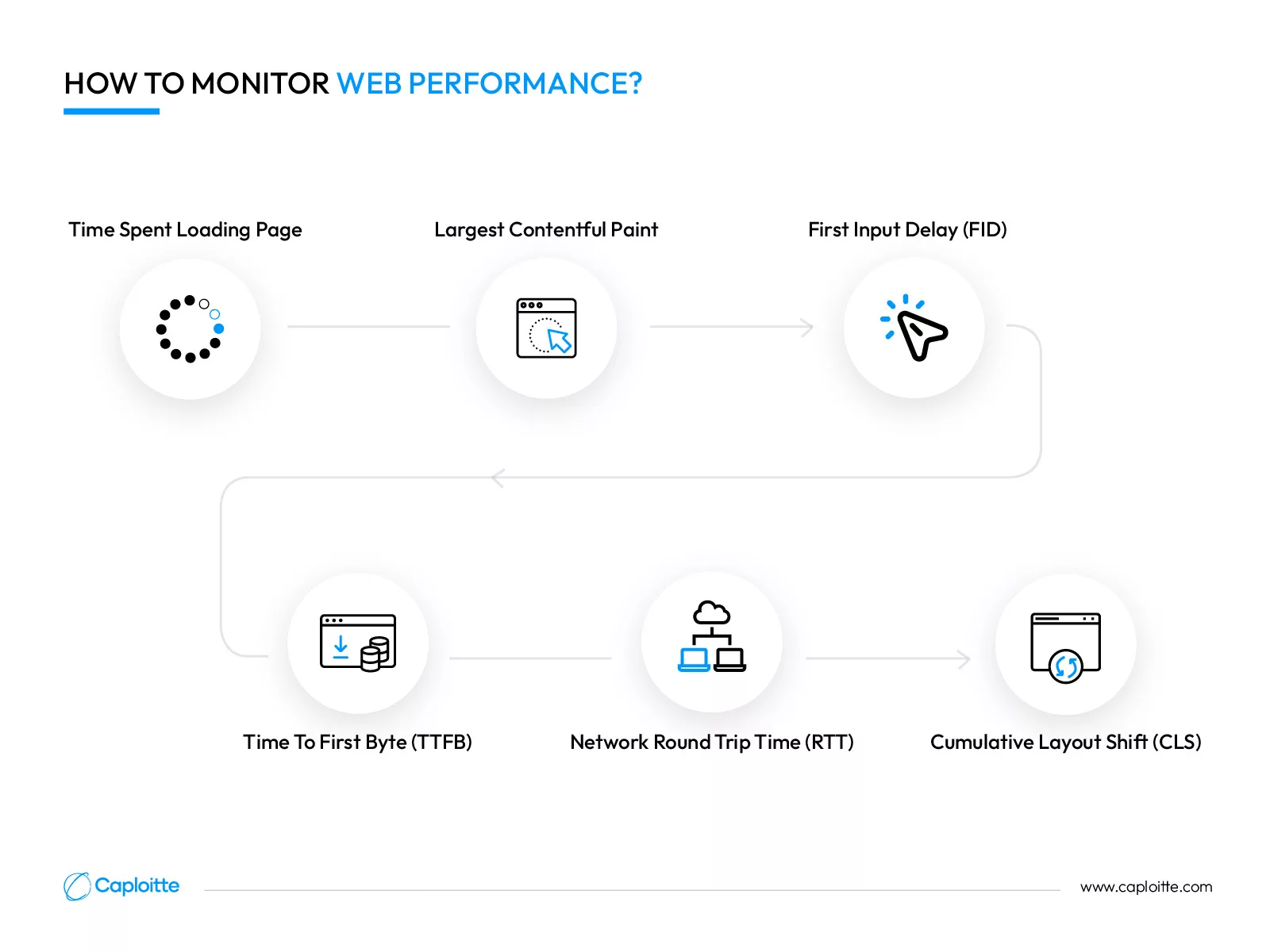
How to Monitor Web Performance?

If you don’t know how your modifications affect the website, how will you know whether you’re enhancing the speed of your online application? This is where many software testing methodologies are useful.
1. Time Spent Loading Page
The time it takes for a web page to fully load and become interactive is measured by the web performance indicator. Because it directly affects user experience and engagement, this statistic is very important.
2. Largest Contentful Paint
Faster LCP times indicate a more responsive user experience. It measures the amount of time it takes for the largest visible element on a webpage to display completely, providing information about when the main content is open for user interaction.
3. First Input Delay (FID)
FID measures the amount of time that passes between a user’s activity and the browser’s capacity to react, intending to improve a web page’s responsiveness to user inputs. A web application that is more dynamic and user-friendly has a lower FID score.
4. Time To First Byte (TTFB)
The time it takes for the browser to get the first byte of data from the server is measured by TTFB, one of the key metrics used to assess the performance of a website. quicker server response times are indicated by a lower TTFB, which can also help with overall quicker page load times.
5. Network Round Trip Time (RTT)
It is the duration of a request’s journey from the client to the server and back. RTT has an impact on the web application’s overall latency and responsiveness.
6. Cumulative Layout Shift (CLS)
By quantifying the amount that items shift or move unexpectedly during page load, CLS may be used to measure the visual stability of a webpage. A lower CLS score denotes a more visually consistent experience, reducing the likelihood that abrupt layout changes would irritate users.
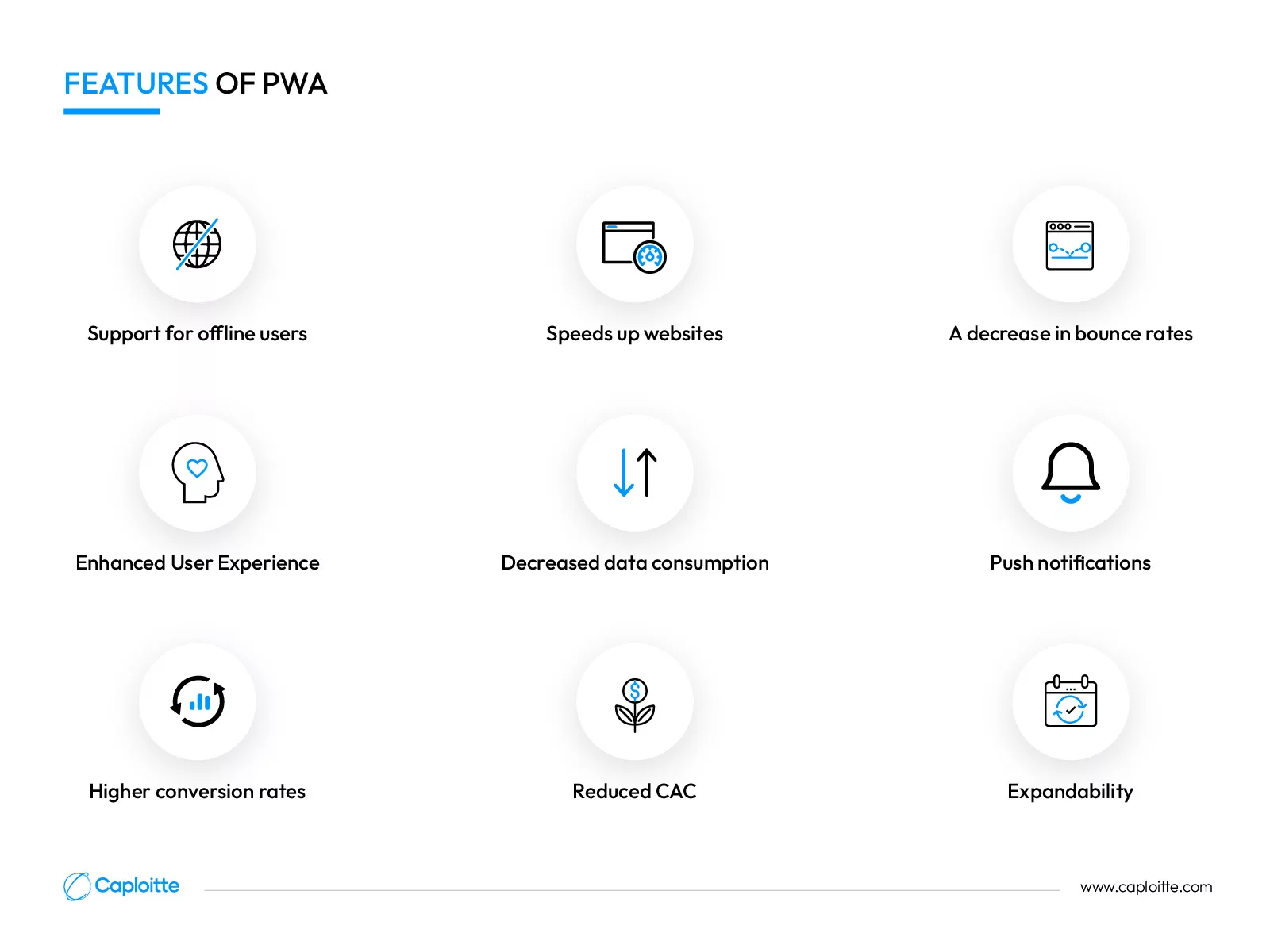
Features of PWA

Businesses may leverage amazing features to increase user retention, improve website speed, and engage people even when they’re not online by utilizing PWAs. Continue reading to find out more about the extra advantages you ought to expect by using PWAs.
1. Support for offline users:
One notable characteristic of PWAs is their offline functionality. PWAs can cache page requests and answers by using web APIs and Service Workers. By enabling the app to retain and provide previously cached content, service workers give users the ability to access it even if they are offline. Thanks to its offline capabilities, users may continue using the app and accessing necessary features or material. Additionally, this makes PWAs more convenient and easier to use, guaranteeing constant access to important data and features.
2. Speeds up websites:
A Progressive Web App (PWA) functions as a hybrid between a website and an app. According to research from Google, 75% of mobile websites now take more than 10 seconds to load, and 53% of consumers abandon a mobile page after only 3 seconds. With a lightweight app structure, a PWA downloads in the background when a user sees the website for the first time, negating the need for the user to download it from an app store. A PWA’s lightweight structure ensures a satisfying user experience, which is essential for drawing visitors back to the website over time.
3. A decrease in bounce rates
Visitors may become irritated with pages that load slowly and unpleasant responses. PWAs address this problem by using content caching and background task processing. Your website continues to be responsive, enticing users to explore and become involved.
4. Enhanced User Experience:
PWAs offer a smooth and app-like experience, removing the need for users to download and install native applications. This leads to responsive user interfaces, seamless transitions, and quicker load times. With the help of loyalty programs and content tailored to their interests, your PWA becomes a center for individualized communication that encourages customers to come back. Users may have a consistent experience across multiple devices and platforms.
5. Decreased data consumption
Because PWAs are streamlined and lightweight, they use less data than other web pages. Large resource sizes or pointless queries might cause traditional websites to use a lot of data. PWAs, on the other hand, often store resources for later use and only retrieve those that are necessary. Users with restricted data plans or sluggish internet connections benefit from this proactive resource management, which reduces data use.
6. Push notifications:
Similar to native applications, PWAs may interact with users and send them updates via push notifications. Businesses may employ push notifications to engage visitors and encourage return visits by utilizing PWAs. Businesses can now send consumers’ devices customized messages, updates, and promotional offers since these alerts are often tailored, timely, and relevant. PWAs can keep users updated, engaged, and connected even when they are not actively using the app by employing push notifications. For instance, they can provide individualized and contextually relevant experiences by utilizing device features like geolocation, camera access, and offline data storage.
7. Higher conversion rates:
Studies have shown that faster loading times and enhanced user experience lead to increased conversion rates. Businesses can offer a seamless experience using PWAs, which lowers bounce rates and increases conversions. PWAs can efficiently convert visitors into consumers or active users by providing a smooth and captivating user experience.
8. Reduced CAC:
Because there are no distribution fees involved, the top Progressive web application company always opts to cut out the middleman, which lowers costs for user acquisition (CAC). This makes PWAs even more appealing to enterprises looking to interact and reach their target audience efficiently and economically—some companies have reported a 60% lower CAC than native applications.
9. Expandability
Updating and maintaining the functionality of your app doesn’t have to be difficult. Updates work effortlessly with a PWA, exactly like they would on your website. Your clients can leave the extra work to get the newest and finest constantly.
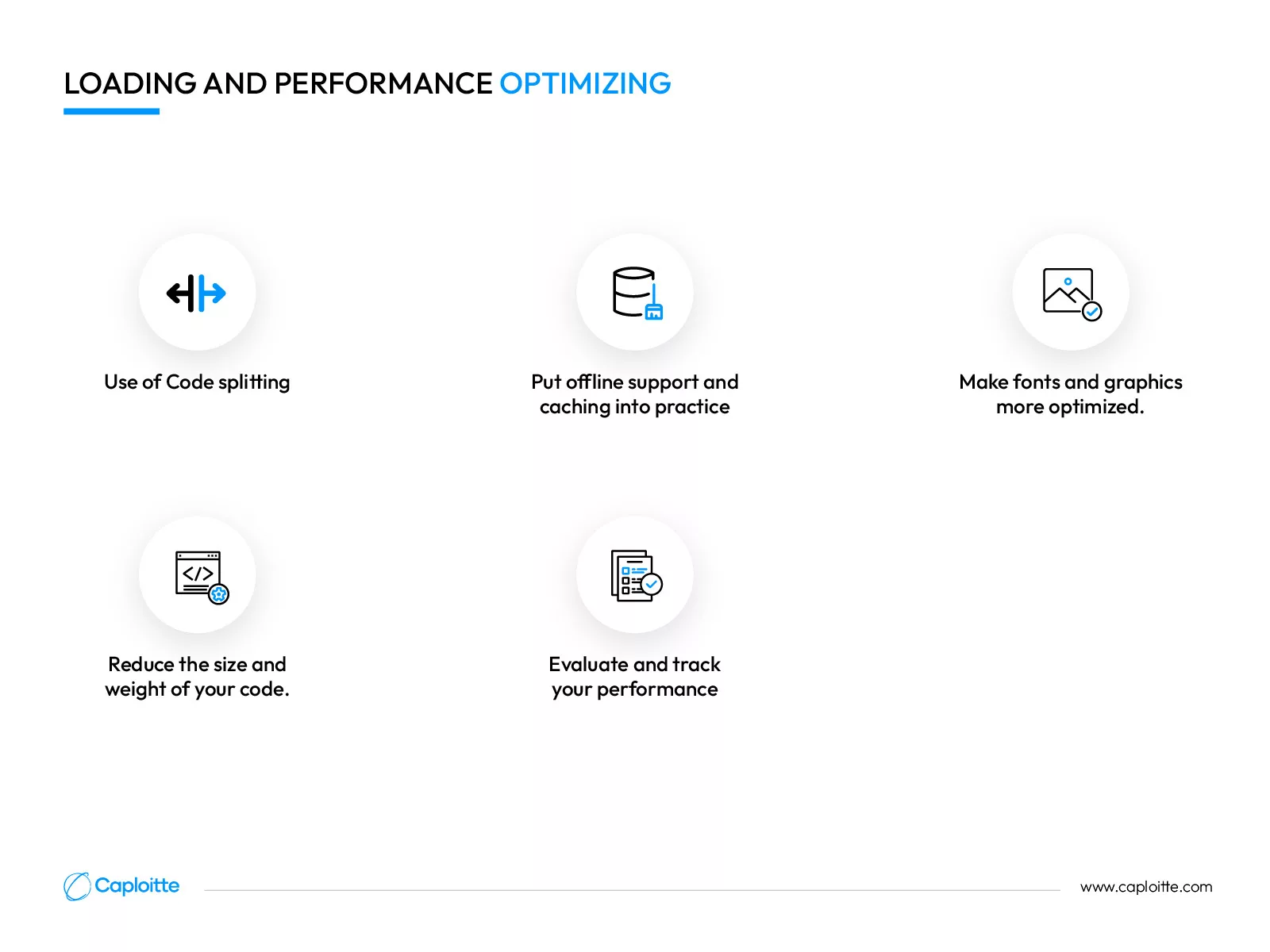
How can loading times and performance of web apps be optimized?

Not only is performance optimization of web apps important for user engagement, but it also affects search engine results. Let’s examine several different approaches to improve web apps’ loading times and general performance.
1. Use of code splitting
By employing code splitting, you may divide your JavaScript code into smaller chunks that load either simultaneously or on demand. You may reduce the size of the first bundle and speed up the loading of your PWA by doing this.
2. Put offline support and caching into practice.
PWA features like caching and offline support are crucial since they let your app function even in the event of a faulty or unavailable network. Your PWA will include offline support and caching implemented via service workers, a JavaScript script that runs in the background and intercepts network requests.
3. Make fonts and graphics more optimized.
Since images and fonts are frequently the biggest and priciest assets in your PWA, optimize them to lessen their negative effects on the application’s speed and loading time. Use font subsetting, scaling, format conversion, compression, or lazy loading to carry this out.
4. Reduce the size and weight of your code.
Code compression and minification entail cutting extraneous letters and spaces, abbreviating variable names, and minimizing code size. As a result, less data will need to be sent over the network, which will enhance PWA performance and loading times.
5. Evaluate and track your performance.
Your PWA’s loading speed and user experience may be negatively impacted by problems or bottlenecks, which can be found and fixed by measuring and tracking your performance.
A Few Drawbacks to Think About
PWAs have drawbacks despite their significant advantages. Duplicate material is a big problem because PWAs frequently share content with their mobile or desktop web equivalents. This might be seen by search engines as duplicate material, which could affect ranking. Addressing this difficulty requires making sure that structured data implementation and canonicalization are done correctly.
To get beyond these obstacles, proper optimization strategies like server-side rendering and making sure information is easily accessible are crucial. To guarantee that search engines can efficiently index and rank PWAs, it is also necessary to properly manage concerns about crawl budget allocation and performance optimization. PWAs can improve user experience and improve SEO, however in order to fully benefit from this technology, these issues must be resolved.
Furthermore, because PWAs frequently use JavaScript to load dynamic material, search engine crawlers may have trouble comprehending and indexing the content, which might have an impact on SEO performance.
Conclusion
Progressive Web Apps (PWAs) have a transformative impact on website performance. By leveraging service workers, PWAs enable fast-loading, responsive experiences, even on slow networks. They offer offline functionality, reduce data usage, and eliminate app store dependencies, resulting in improved performance and user satisfaction.
Share this post:
Read More
- All
- AI
- AR
- DevOps and CI/CD
- E-commerce
- FinTech
- IoT
- Mobile Development
- Outstaffing
- Security
- SEO
- Tech Trends
- Web Design
- Web Development