How to Optimize Your E-commerce Website for Mobile Shoppers in 2025?
-
Caploitte
-
28 March 2025
-
05 Min Read
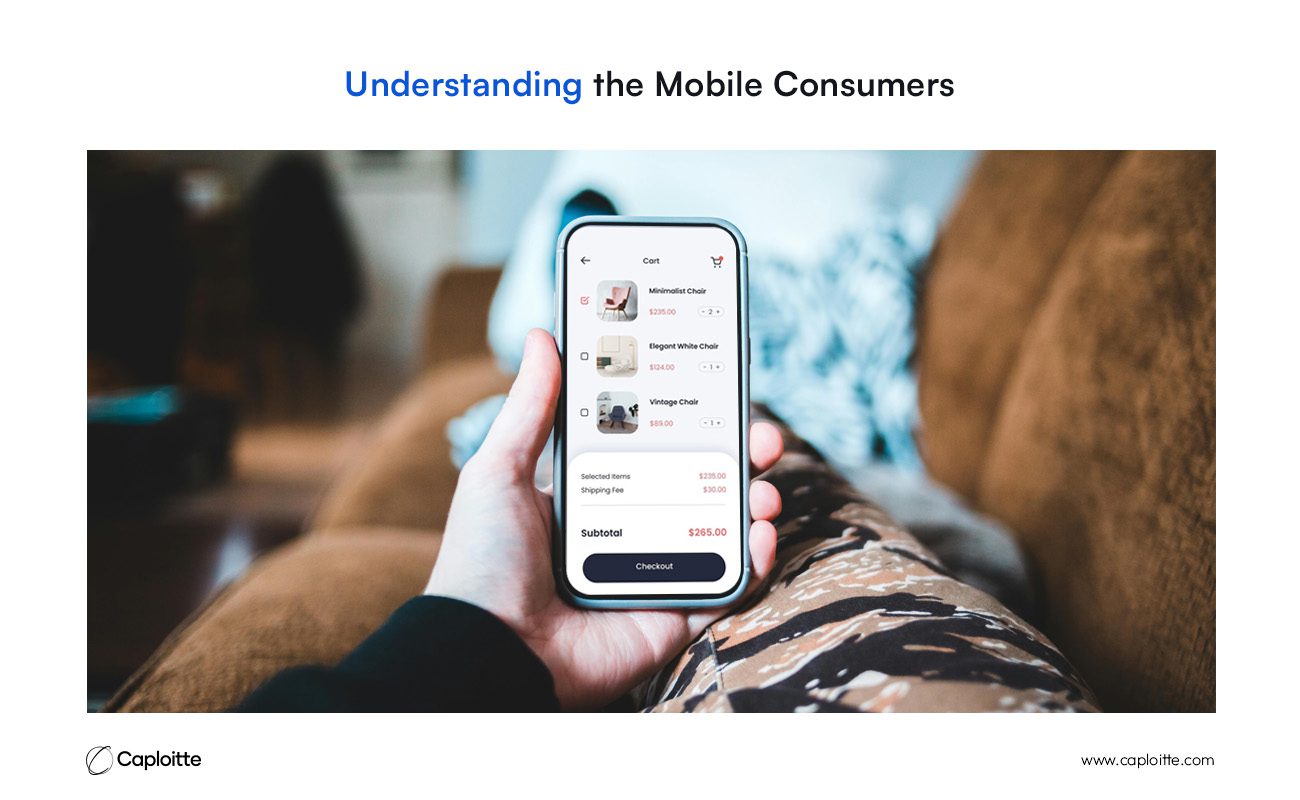
Understanding the Mobile Consumers
What are the Basic Requirements for Mobile Friendly Web Design?
How to Make a Seamless User Experience (UX) Design for Mobile?
How to Increase Web Page Loading Speed?
Effective Ways for Streamlining the Mobile Checkout Process
Gain Customer Trust Through Mobile Security and Privacy Features
How to Optimize Mobile Content for More Sales?
Conclusion
2025 has seen the rise of mobile commerce as a major player in the E-commerce industry. More consumers than ever before are shopping online with smartphones. Research indicates that mobile devices now account for more than half of all online traffic. Businesses now need to give priority to mobile shopping experiences in order to adapt to the evolving preferences of their customers. You’re probably losing out on prospective clients and sales if your website isn’t responsive to mobile devices. When browsing on a mobile device, users expect simplicity of use and quickness, and if a website doesn’t satisfy those demands, they will leave.
Making your website mobile-friendly is now a must, not an option. A mobile website that is well-optimized enhances user experience by simplifying navigation and payment processing for users. Furthermore, mobile-friendly websites rank higher in search results on platforms like Google, which improves your SEO. Better visibility translates into increased conversion rates. Investing in mobile optimization increases your potential for sales and fosters enduring client loyalty. To put it briefly, mobile optimization has a direct effect on your E-commerce business’s success.
Understanding the Mobile Consumers

Shoppers on mobile devices act differently from those on desktops. They typically demand quicker outcomes and have shorter attention spans. Mobile customers, in contrast to desktop shoppers, frequently multitask while browsing, thus they anticipate fast, smooth experiences. Easy access to information, quick load times, and straightforward navigation are what mobile users desire. If mobile consumers find your site difficult to browse or slow, they will probably leave and not come back. On the other hand, since they frequently sit down with the intention of browsing for extended lengths of time, desktop consumers might be more patient.
Data indicates a considerable increase in mobile-based business. By 2025, almost half of all web traffic will originate from mobile devices, and the trend of mobile purchasing will only increase. In addition, mobile conversion rates are rising annually, with 76% of adults reporting that they have made purchases using their phones. This rise emphasizes how important it is to optimize for mobile in order to meet consumer demand. Making sure your website is mobile-friendly can improve sales and decrease bounce rates because mobile users anticipate speed and convenience. Businesses that give priority to mobile consumers will enjoy higher conversion rates and stronger customer engagement as mobile commerce becomes the standard.
What are the Basic Requirements for Mobile Friendly Web Design?

1. Responsive Design
Responsive design ensures that your website always resize to accommodate any screen size—desktop, tablet, or smartphone. This strategy is essential because customers demand a consistent experience from their mobile device purchases. On smaller screens, a non-responsive website may be challenging to read or use. Users may become angry as a result, and sales may decline. It is imperative to have a mobile-friendly design in the current E-commerce environment.
2. Adaptable Grids and Flowing Pictures
Fluid imagery and flexible grids are essential components of a responsive design. A flexible grid makes it possible for a website’s layout to effortlessly adjust to various screen sizes. This guarantees that, on whatever device, the content will stay legible and organized. Conversely, fluid visuals adjust themselves automatically to fit the size of the screen. By doing this, big photos won’t take longer to load or won’t appear incorrectly on smaller screens.
3. Simplified Navigation
Mobile consumers require simple and intuitive navigation. On smaller screens, collapsible menus—typically denoted by a tiny “hamburger” icon—are crucial for optimizing screen real estate. These menus make it easy for consumers to navigate between different sections of the website without cluttering it up. Buttons that can be touched are equally vital. Links should be placed apart to avoid inadvertent clicks, and buttons should be big enough for users to easily tap. By making navigation simpler with these features, browsing becomes more enjoyable, which lowers frustration and increases the chance of conversions.
How to Make a Seamless User Experience (UX) Design for Mobile?

1. Building Designing for One-Handed Use
The majority of people who use mobile devices do so with one hand, usually holding the phone with their fingers and using their thumb to navigate. Because of this behavior, important components like buttons and navigation menus must be conveniently accessible with the thumb. It is easier to access important features like “Add to Cart” or “Buy Now” buttons when they are located in the lower portion of the screen.
2. Gestures and Intuitive Touch Navigation
On mobile devices, touch navigation ought to be effortless and intuitive. Common motions like pinch-to-zoom, swiping, and touching are optimized for, making navigation easy for users. For instance, making swipe motions available for menu or product image browsing improves the user experience. Pinch-to-zoom features allow users to closely inspect goods, making them especially helpful for viewing product information.
3. Minimizing Pop-Ups and Obtrusive Features
On mobile devices, pop-ups can be really annoying. They frequently include important information and are challenging to close, which detracts from the user experience. Additionally, pop-ups have the potential to divert users from the website and make them leave. Consider employing banners, which are less obtrusive, as an alternative. Important information, like deals or discounts, can be displayed in banners without interfering with the user experience.
4. Optimizing Page Loading Speed
Mobile conversions are greatly impacted by page load time. According to studies, 40% of consumers will leave a website that takes longer than three seconds to load. Mobile customers anticipate quick outcomes and are frequently on the go. Many customers become frustrated when a website loads slowly and leaves. Your conversion rates and overall revenues are negatively impacted by this rise in bounce rates. A few seconds can mean the difference between a sale and a lost consumer in the fast-paced world of today.
How to Increase Web Page Loading Speed?

There are a number of practical methods for increasing the speed at which your website loads.
1. The most crucial is to reduce the size of files and photos. Reducing the size of your photographs will speed up your site without compromising quality because large images take longer to load.
2. Using a Content Delivery Network (CDN) is also essential. With a CDN, visitors can receive content from your website faster depending on where they are in the world. Data is stored on servers spread across multiple regions.
3. Using slow loading for movies and photos can help boost efficiency. By using this method, media will only load when it is visible on the user’s screen. This slows down the initial load time by postponing the download of components that aren’t required right away.
4. Another important step is to minimize HTTP requests. Optimizing the amount of requests your browser makes to load your website will speed up the process and improve user experience.
Effective Ways for Streamlining the Mobile Checkout Process

The checkout process needs to be quick and easy for mobile users to become clients. Customers demand a flawless, delay-free experience while shopping on mobile devices. You can make sure that the user experience is quicker and more intuitive by streamlining text inputs, providing speedy payment options, and including guest checkout.
1. Reducing Text Fields and Inputs
Mobile users don’t want to fill out lengthy forms. Reduce superfluous form fields and retain only those that are truly necessary to enhance their experience. Don’t ask for more than the bare minimum, such as name, address, and payment information. To expedite the process even further, consider turning on autofill options for frequently used fields like shipping addresses and credit card numbers. Cart abandonment can be decreased by decreasing the requirement for manual input.
2. Providing Social Logins and Guest Checkout
It can irritate customers to have to register for an account before they can make a purchase. Providing a guest checkout option is a simple method of getting around this obstacle. Users can finish their purchases without taking additional steps. Similarly, you can expedite the process by allowing one-tap sign-ins with mobile wallets or social network accounts (like Facebook or Google). This ease of use makes the transaction more likely to be completed, particularly for first-time purchasers.
3. Integration of Mobile Payments
For current mobile checkouts, integrating mobile payment methods like PayPal, Apple Pay, and Google Pay is essential. These systems facilitate faster and more secure payment processes by enabling users to make payments without providing card details. Providing these mobile payment choices lowers friction in the last stages of the purchase, which fosters conversions and develops confidence.
4. One-Click Payments for Faster Conversions
The quickest and most straightforward method of completing a transaction is using one-click payments. It makes it possible for repeat customers to make purchases with just one click by securely saving their credit card information. This makes the checkout process as simple as possible, which reduces the need for repetitive data entry and increases conversion rates.
Gain Customer Trust Through Mobile Security and Privacy Features

Converting mobile consumers into paying customers requires developing trust. Consumers want to know that their payment and personal information is safe. You may reassure clients that their data is secure and persuade them to finish their purchases without hesitation by emphasizing security and exhibiting trust signals.
1. Implementing Secure Payment Gateways
Using secure payment channels is the first step toward mobile security. Making sure your website uses HTTPS and has SSL certificates protects sensitive data, including credit card numbers. By protecting data during transactions, these secure payment gateways lower the possibility of fraud. When customers realize that their data is protected, they are more comfortable sharing their payment details. If you don’t take these security precautions, users may leave your mobile site and you could lose out on important purchases.
2. Display Trust Signals
Your mobile site’s trust signal display can greatly increase user confidence. Having a security badge from a reputable company, like Norton or McAfee, lets visitors know that your website is safe. Additionally, by providing social proof of your store’s dependability, displaying customer evaluations and ratings fosters confidence. Symbols of trust, such as payment logos (Visa, MasterCard, PayPal), can help to establish credibility. Users are more inclined to trust your website, remain on it longer, and finish their purchases when they notice these signs.
How to Optimize Mobile Content for More Sales?

Concise and interesting content is essential for mobile shopping. Users of mobile devices frequently surf fast and anticipate easy access to information. For this reason, it’s critical to modify your media and product descriptions for mobile platforms. You can improve user experience and increase engagement and conversions by optimizing both the content and the images.
1. Concise, Short Product Descriptions
Users of mobile devices prefer easy access to important data. On small screens, long product descriptions can be distracting. Rather, condense lengthier descriptions into more manageable pieces. For information such as specifications or user feedback, use expanding text boxes.
2. High-quality and Engaging Product Photos and Videos
Videos and pictures of the highest caliber are essential for product displays. They must, however, load rapidly on mobile devices. To save space on your computer without sacrificing quality, compress your photographs and choose file types that load quickly. Additionally, make options like 360-degree views and zoom available so customers can closely inspect the merchandise.
3. Voice Search and Mobile SEO Optimization
Mobile users are using voice search more and more frequently. Use long-tail keywords and natural language in your content to make it more voice search query-friendly and profitable. Furthermore, mobile-specific SEO techniques like creating image alt texts packed with keywords increase the exposure of your website.
Conclusion
In 2025, mobile optimization for your E-commerce website will be crucial. Mobile customers anticipate quick, simple, and safe transactions. You can increase customer happiness and sales by emphasizing mobile-friendly content, quick loading times, responsive design, and a simpler checkout process. In today’s mobile-driven world, mobile optimization is not only a fad, but a must for satisfying client expectations and remaining competitive.
Share this post:
Read More
- All
- AI
- AR
- DevOps and CI/CD
- E-commerce
- FinTech
- IoT
- Mobile Development
- Outstaffing
- Security
- SEO
- Tech Trends
- Web Design
- Web Development